Распределить текст по границам страницы или блока и выравнивать его по горизонтали - это важные навыки, которые помогут улучшить внешний вид и читабельность вашего контента.
Выравнивать текст по границам и по ширине горизонтали можно разными способами. Они подходят для различных ситуаций и зависят от особенностей вашего проекта. Здесь представлены 5 простых способов, как выровнять текст по ширине горизонтали:
- Использование тега <p> с CSS-свойством text-align: Для выравнивания текста по ширине горизонтали внутри тега <p> вы можете использовать CSS-свойство text-align. Установите его значение на "justify", чтобы текст распределялся равномерно по границам.
- Использование тега <div> с CSS-свойством text-align: Если вы хотите выровнять несколько абзацев текста или других элементов, вы можете поместить их внутрь тега <div> и применить к нему CSS-свойство text-align со значением "justify". Таким образом, весь контент внутри тега <div> будет выровнен по ширине горизонтали.
- Использование тега <blockquote>: Если у вас есть цитата или блок выделенного текста, вы можете использовать тег <blockquote> и задать ему CSS-свойство text-align со значением "justify". Таким образом, текст внутри блока будет выровнен по ширине горизонтали.
- Использование тега <p> с CSS-свойством margin: Другой способ выравнивания текста по ширине горизонтали - это использование CSS-свойства margin для тега <p>. Установите значения margin-left и margin-right на "auto", чтобы текст автоматически распределился по границам страницы.
- Использование тега <div> с CSS-свойствами display и margin: Если у вас есть несколько абзацев текста или других элементов, вы можете поместить их внутрь тега <div> и применить к нему CSS-свойства display: flex; и margin: 0 auto;. Таким образом, контент внутри тега <div> будет выровнен по ширине горизонтали и автоматически распределится по границам страницы.
Использование CSS-свойства text-justify
Как можно выровнять текст по ширине с использованием свойства text-justify? Это можно сделать следующими способами:
- Установить значение text-justify: auto; - это значение по умолчанию и автоматически выравнивает текст внутри элемента по ширине.
- Установить значение text-justify: justify; - это значение выравнивает текст по ширине и распределение его между границами элемента.
- Использовать свойство text-align: justify; вместе с text-justify: inter-word; - это комбинация выравнивает текст по ширине, учитывая перенос слов.
- Установить значение text-justify: distribute; - такое значение также выравнивает текст по ширине, но более равномерно распределяет пробелы между словами.
- Использовать свойство text-align: justify; вместе с text-justify: kashida; - это комбинация распределяет текст по ширине, учитывая различную длину слов.
Использование свойства text-justify позволяет более точно контролировать выравнивание текста по горизонтали и создавать более эстетически приятный и читабельный документ.
Использование CSS-фреймворков для выравнивания текста
Существует несколько популярных CSS-фреймворков, которые предлагают различные способы выравнивания текста. Например, фреймворк Bootstrap предлагает классы для выравнивания текста по левому, правому и центральному краю, а также для распределения текста равномерно по ширине контейнера. Также Bootstrap предоставляет классы для создания колонок и сеток, что позволяет более гибко распределить текст по ширине.
Другой популярный фреймворк – Foundation – также предлагает классы для выравнивания текста по горизонтали и его распределения вдоль границ контейнера. Foundation также имеет функциональные классы, которые позволяют создавать разные варианты макета и легко настраивать внешний вид текста.
Таким образом, использование CSS-фреймворков – это удобный и эффективный способ выравнивать текст по горизонтали и его распределения по ширине. В зависимости от выбранного фреймворка и его возможностей, вы сможете легко и гибко выравнивать и распределять текст по своим потребностям.
Использование специальных программ для выравнивания текста
При выравнивании текста по горизонтали на границам ширины можно использовать различные программы и инструменты. В этом разделе мы рассмотрим несколько популярных специальных программ, которые помогут вам достичь нужного эффекта.
1. Microsoft Word
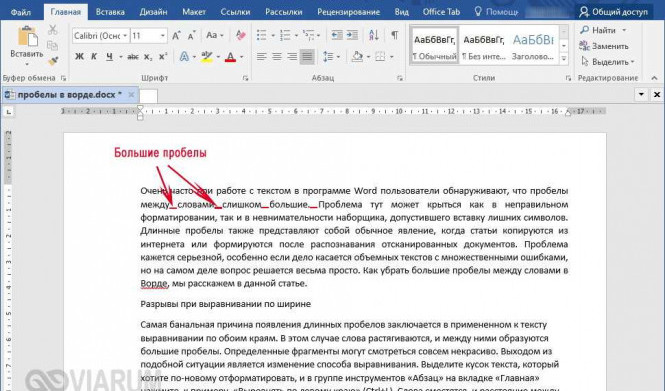
Один из самых популярных текстовых редакторов - Microsoft Word - предоставляет возможность выровнять текст по ширине. Вы можете выбрать нужный текст, зайти во вкладку "Расположение" и выбрать опцию "Выровнять текст по ширине". Таким образом, текст будет автоматически распределен по границам заданной ширины.
2. Adobe InDesign
Если вам нужно профессионально выравнивать текст по ширине, можно обратиться к программе Adobe InDesign. В этом приложении вы найдете множество инструментов для работы с текстом, включая возможность выравнивания по ширине. Программа позволяет точно контролировать распределение текста между границами заданной ширины и визуально проверить результат.
Как видите, для выравнивания текста по горизонтали существуют специальные программы, которые позволяют легко и удобно распределить текст по границам заданной ширины. Выберите подходящий для вас инструмент и легко достигните нужного эффекта.
Как выравнивать текст по ширине
1. Равномерное распределение
Один из способов выровнять текст по ширине - это использование равномерного распределения. При этом каждая строка текста занимает всю доступную ширину, и текст выглядит ровно и симметрично.
2. Выравнивание по ширине
Другой метод - это выравнивание текста по ширине. При этом текст выравнивается по левой и правой границам, скрывая лишние пробелы между словами. Это создает более аккуратный и компактный вид текста.
3. Использование специальных тегов
Для выравнивания текста по ширине можно использовать специальные HTML-теги, такие как <p> и <div>. Эти теги позволяют указать ширину блока текста и применить к нему нужное выравнивание.
4. Разделение текста на колонки
Если текст на странице очень длинный, его можно разделить на несколько колонок. При этом текст будет распределен равномерно по ширине каждой колонки, что облегчит чтение и добавит структурированности.
5. Использование CSS-свойств
С помощью CSS можно задать различные стили и свойства для выравнивания текста по ширине. Например, можно задать отступы, выравнивание и ширину для блоков текста, чтобы достичь нужного визуального эффекта.
Использование HTML-тега <table> для сохранения форматирования текста
Для выравнивания текста по горизонтали в HTML можно использовать тег <table>. С помощью этого тега можно создавать таблицы, в которых распределить текст по границам и ширине.
Таблица состоит из строк и столбцов, в которых можно размещать текст или другие элементы. Каждая ячейка таблицы может содержать содержание, которое будет распределено по границам и ширине таблицы.
Для использования тега <table> необходимо создать таблицу, определить количество строк и столбцов с помощью тега <tr> и <td>. Внутри этих тегов можно указать текст или другие элементы.
Например, чтобы создать таблицу с одной строкой и двумя столбцами, можно использовать следующий код:
<table>
<tr>
<td>Текст 1</td>
<td>Текст 2</td>
</tr>
</table>
Таким образом, текст "Текст 1" будет распределен по левой границе таблицы, а текст "Текст 2" - по правой границе.
Используя HTML-тег <table>, можно легко распределить текст по нужной ширине и границам таблицы, что позволяет создавать эффектное форматирование текста на веб-странице.
Использование CSS-свойства text-align для горизонтального выравнивания текста

Для того чтобы выровнять текст по горизонтали, нужно указать одно из значений свойства text-align. Самые распространенные значения - left, center, right, justify.
Примеры использования:
text-align: left; - текст будет выравниваться по левым границам контейнера.
text-align: center; - текст будет распределиться по ширине контейнера и выровняется по центру.
text-align: right; - текст будет выравниваться по правым границам контейнера.
text-align: justify; - текст будет распределиться по ширине контейнера и выровняется и по левым, и по правым границам.
При использовании данного свойства, весь текст внутри контейнера будет выравниваться согласно указанному значению.
Рекомендуется применять CSS-свойство text-align к тегам или классам, чтобы изменения применялись к определенным элементам на странице.
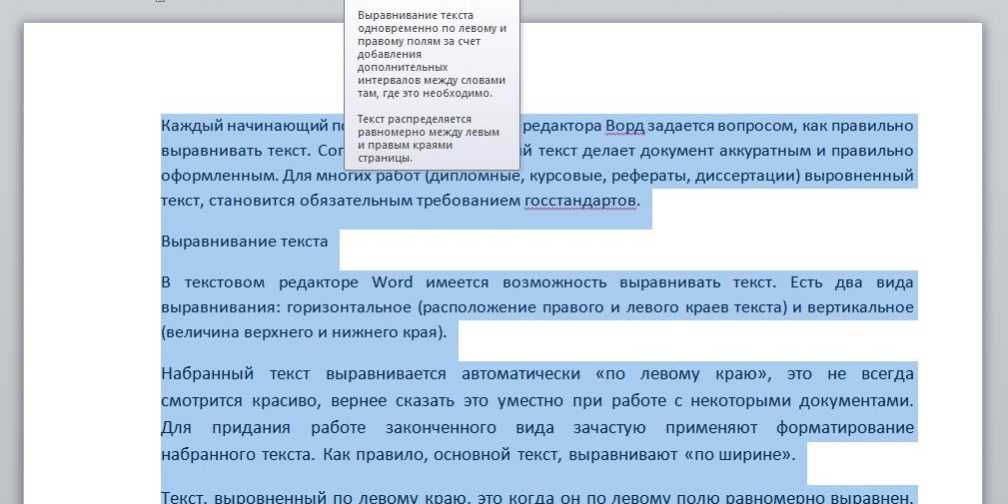
Как выровнять текст по горизонтали
- Выровнять текст по ширине
- Выровнять текст по левому краю
- Выровнять текст по центру
- Выровнять текст по правому краю
- Выровнять текст по обеим границам
Выравнивание текста по ширине подразумевает равномерное распределение текста от границы слева до границы справа. В результате каждая строка будет иметь одинаковую ширину и выглядеть ровно.
Выравнивание текста по левому краю означает, что текст будет начинаться от левой границы и иметь неровный правый край.
Выравнивание текста по центру означает, что текст будет распределен равномерно относительно центра контейнера или страницы. Это создает равные отступы справа и слева от текста.
Выравнивание текста по правому краю означает, что текст будет начинаться от правой границы и иметь неровный левый край.
Выравнивание текста по обеим границам означает, что текст будет заполнять ширину всего контейнера или страницы, образуя ровные и равные отступы с обеих сторон.
Использование CSS-свойства display для горизонтального выравнивания текста
Чтобы выровнять текст по ширине, нужно создать контейнер с заданными границами и указать ему свойство display: inline-block. Таким образом, элементы внутри контейнера будут автоматически распределены по горизонтали и выровнены по границам контейнера.
Например, чтобы создать контейнер с выравненным текстом по ширине, можно использовать следующий код:
<div style="border: 1px solid black; display: inline-block;"> <p>Текст 1</p> <p>Текст 2</p> <p>Текст 3</p> </div>
В данном примере создается контейнер div с границей, заданной через свойство border, и свойством display: inline-block. Внутри контейнера размещаются три параграфа с текстом. Используя это свойство, текст автоматически распределяется по горизонтали и выравнивается по границам контейнера.
Таким образом, использование CSS-свойства display позволяет легко и просто выровнять текст по ширине, распределить его равномерно и выровнять по границам контейнера.
Использование CSS-свойства margin:auto для центрирования текста по горизонтали
Как выравнивать текст по границам ширины?
Примените следующие шаги:
- Создайте контейнер для вашего текста.
- Установите для контейнера желаемую ширину.
- Добавьте CSS-свойство margin:auto для контейнера.
- Распределите текст по горизонтали, выравнивая его по центру контейнера.
Пример использования CSS-свойства margin:auto:
<table> <tr> <td style="width: 500px; margin: auto;"> <h3>Заголовок</h3> <p>Текст</p> </td> </tr> </table>
В этом примере мы создаем таблицу и устанавливаем ширину ячейки в 500 пикселей. Затем, применяя CSS-свойство margin:auto к ячейке, мы распределяем текст по горизонтали, выравнивая его по центру ячейки.
Использование CSS-свойства margin:auto - это простой и эффективный способ выравнивания текста по горизонтали по ширине контейнера. Этот метод особенно полезен при создании адаптивных дизайнов, когда текст должен быть выровнен по горизонтали в зависимости от разрешения экрана.
Как распределить текст по границам
Для того чтобы распределить текст по границам, можно использовать элементы таблицы. Создается таблица, в которой каждая ячейка будет содержать отдельную часть текста. Затем, с помощью стилей, указывается ширина каждой ячейки, что позволяет распределить текст по границам заданной ширины.
| распределить | по | границам |
| ширина | выровнять | распределить |
| горизонтали | горизонтали | границам |
| как | текст | выравнивать |
Таким образом, текст будет выровнен по границам, и каждая часть текста будет занимать свое место внутри таблицы, которая задает ширину каждой ячейки.
Видео:
Как выровнять текст по ширине в ворде
Как выровнять текст по ширине в ворде by Простые решения 5,495 views 2 years ago 52 seconds
Вопрос-ответ:
Что такое выравнивание текста по горизонтали?
Выравнивание текста по горизонтали - это процесс выравнивания текстовых блоков, строк или слов на странице или в документе так, чтобы они были выровнены по левому или правому краю, центру или по обоим краям страницы. Выравнивание текста по горизонтали помогает создать более аккуратный и профессиональный вид текста, улучшает его читабельность и делает его более привлекательным для визуального восприятия.